5
レイアウトサイズを確認
ページに配置した際の縦横比をもとにPCで画面を作成
6
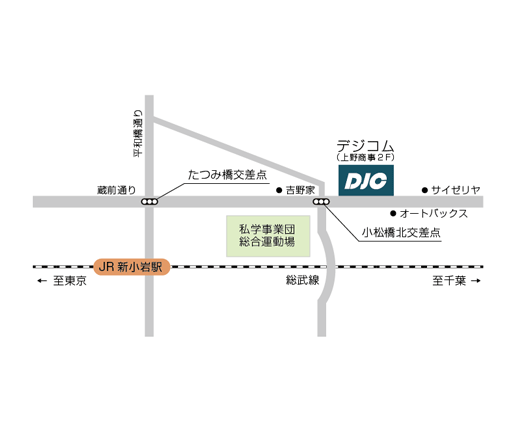
4をもとに枠内にパーツを配置
・道路は実線で表現。
場合によっては道路の規模に合わせて太さを変える。
一般道路
歩道
幹線道路
高速道路(色変える:緑など)
・私鉄は実線で色を私鉄のカラー(または道路とは違う色に)に合わせる
・JRは線を加工、– – – – – – – – – – – – – –
・河川は塗りブルーの色面でわかりやすく、道路に見えないようにする。
・ランドマークになる建物は「● 建物名」
ポイントを表す図形と文字で表現。
場合によっては地図記号を用いる。「郵便局」「学校」
・公園、学校、ショッピングセンターなどの施設は敷地の形の色面を用いる。背景との色のコントラストは弱めに。
7
実際の画面サイズに見合った文字サイズで
必要な文字を記入。
印刷物の場合 最小5.5pt
webの場合 最小10px
webの場合 最小10px