ブログ投稿などで、文字の色を、 使用している画像や参照元サイトの色を使いたいと思ったことはありませんか?
同じ色をブログのインターフェイスから選び出すのは至難の業です。
そこで便利ツール「カラーピッカー」の紹介です。
とはいえ、フリーのツールです。同じような名前で同じようなフリーソフトはいろいろあるので好みのものをつかえばいいと思います。
まず簡単に説明すると、PCで表示される色はすべて数字とアルファベットの6ケタのカラーコードで表現できます。
画面上の色を拾ってコード(文字情報)としてコピーするもので、ペーストして使います。
webデザインにはとても重宝するツールですが、ブログにも活用できます。
PC画面内の色ならブラウザでも、アプリ上でも、デスクトップでも拾えます。
私が使っているのは「株式会社ウィンシステム」が配布しているものでとてもシンプルで使いやすいのでご説明します。
1.

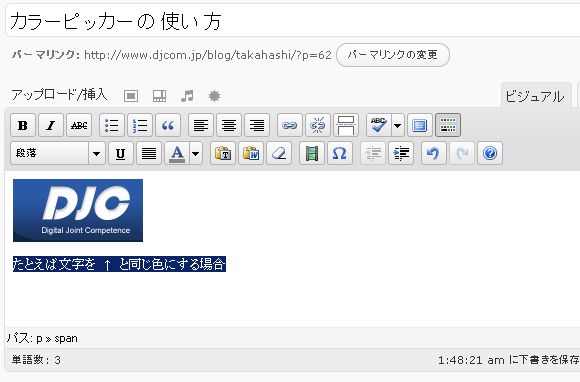
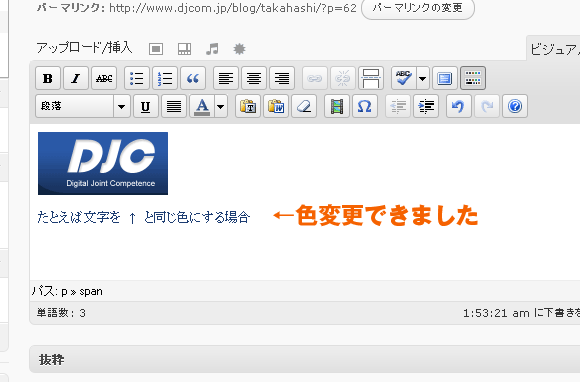
たとえば、ロゴ画像と同じ色を文字に適用したい場合
2.

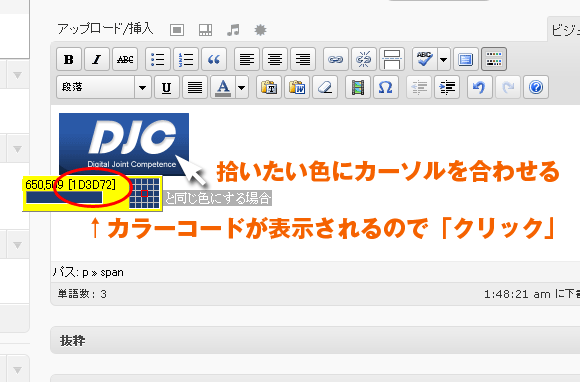
クリックでカラーコードがコピーされます
3.

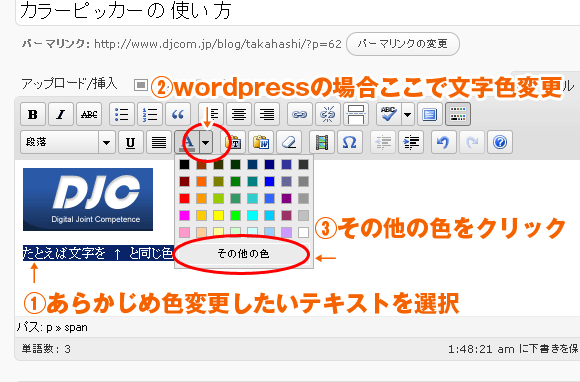
色を変えたいテキストを選択してその他の色を選択
4.

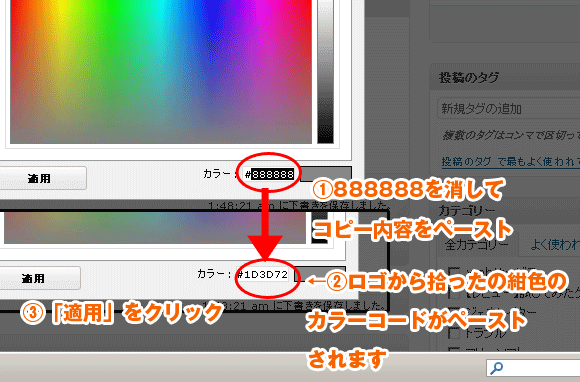
カラーコードをペースト(貼り付け)
5.

色変更完了
スタートメニューに入れておけばいつでも使えて便利です。